Kinh Nghiệm Wordpress
Cách tạo Widget cố định & cuộn linh hoạt đẹp mắt (Sticky Widget)
Hôm nay mình sẽ chia sẻ các bạn cách tạo một Widget cố định và kèm theo tính năng cuộn lên xuống rất đẹp mắt và tiện lợi nhé. Chắc hẳn các bạn biết Widget là một phần không thể thiếu đối với một website rồi phải không. Nó nằm ở vị trí bên phải hoặc trái, tuy nhiên nếu để theo kiểu mặc định nhìn chưa được đẹp mắt, anh em muốn cải tiến cho nó trông xịn xò hơn để gây ấn tượng với khách truy cập.
Trong bài này MuaThemeWP.VN sẽ hướng dẫn cho bạn chi tiết từng bước một cách tạo một widget cố định (sticky widget) giống như các Theme hiện đại ngày nay vẫn đang sử dụng.
Widget là gì
Widget là thanh chức năng xuất hiện ở bên phải màn hình của website bạn, nó thường đi kèm nội dung chính bên cạnh (bên trái hoặc bên phải). Widget mang các chức năng quan trọng của website như: bài viết mới, sản phẩm mới, bài viết nổi bật, lọc sản phẩm, chèn video,… bất cứ thứ gì bạn có thể nghĩ ra để bổ sung nội dung cho website wordpress.
Trang web MuaThemeWP.VN đang sử dụng một loại đó chính là Sticky Widget, bạn có thể vào đọc một bài viết bất kỳ, quan sát sang bên phải để biết cách Fixed Widget hoạt động như thế nào một cách nhanh chóng và dễ hiểu nhất. Dù mình đang dùng Theme Flatsome, một theme không hỗ trợ Sticky Widget tuy nhiên dễ dàng cái nó vào mà không gặp mấy khó khăn.
Fixed Widget là gì, Sticky Widget là gì
Fixed Widget dịch sát nghĩa theo tiếng Anh có nghĩa là một Widget cố định, Sticky Widget có nghĩa là một Widget được dính chặt vào màn hình máy tính. Fixed Widget và Sticky Widget không phụ thuộc vào bạn có cuộn chuột đi đâu thì nó vẫn luôn xuất hiện trong tầm mắt của bạn.
Điều này làm tăng trải nghiệm người dùng lên khi họ không cần mất công, không phải tác động một lực quá lớn để kéo một chặng đường dài lăn chuột mới thấy được nội dung widget cần xem. Ví dụ như bạn để bài viết mới nhất trong một widget, bạn đang mải đọc nội dung vì tác giả viết bài quá hay. Lúc này bạn muốn xem các bài viết mới nhất của website, nếu chưa có Fixed Widget thì bạn phải kéo chuột rất nhiều để có thể nhìn thấy nội dung cần tìm.
Tại sao nên dùng Fixed Widget
Để cải thiện trải nghiệm người dùng, nhiều webmaster sử dụng Fixed Widget để cố định cái widget lại một chỗ, giúp nội dung trên thanh widget luôn được hiện hữu trong tầm quan sát người dùng. Rất nhiều website nổi tiếng dùng cái này, có thể kể đến như Facebook, Youtube, Google,…
Nhưng Fixed Widget có một nhược điểm chí mạng mà nhiều người không thích đó chính là nó chỉ cố định, nằm im một chỗ, không thể di chuyển lên xuống được. Fixed Widget tỏ ra phế hoàn toàn trong trường hợp nội dung trên widget của bạn quá nhiều, dài hơn so với màn hình máy tính. Trong trường hợp này widget đã được cố định cho nên nó chỉ hiển thị một phần nhỏ rất hạn chế mà không thể show hết ra được.
Để khắc phục điểm yếu của Fixed Widget, có một biến thể mới ra đời, nó có tên là Sticky Widget. Với Sticky Widget bạn có thể vừa cố định vừa cuộn chuột linh hoạt cho cái widget của bạn, giải quyết được vấn đề nhược điểm chí mạng của Fixed Widget (chỉ nằm im một chỗ).
Khi bạn tải một theme miễn phí hoặc mua một theme cao cấp trên mạng về, không phải theme nào cũng được tích hợp tính năng Fixed Widget sẵn mà bạn muốn có được nó phải tự code. Rất may cho bạn ngày hôm nay MuaThemeWP.VN sẽ chia sẻ cho bạn cách tạo một Fixed Widget và Sticky Widget đẹp mắt có khả năng cuộn linh hoạt cho Website WordPress nhé.
Ưu điểm khi dùng Sticky Widget (Sticky Sidebar) theo hướng dẫn của MuaThemeWP.VN
- Tạo Sticky Sidebar linh hoạt, cuộn lên xuống rất mượt mà, tiện lợi
- Tăng trải nghiệm người dùng tốt hơn
- Sử dụng Plugin, không cần biết quá nhiều về code
- Chỉ cần biết một chút css (rất ít) là có thể làm được
- Áp dụng cho mọi loại theme, không riêng gì Flatsome
- Có thể dùng cho trang Blog, Archive Blog, Cửa hàng, Sản phẩm, Woocommerce,…
- Xóa bỏ mọi nhược điểm của Fixed Widget
- Sở hữu tính năng xịn xò của các theme cao cấp
Cách tạo một Sticky Widget đơn giản nhất
Chú ý: Trong bài này khi nhắc đến Widget cũng có nghĩa là Sidebar.
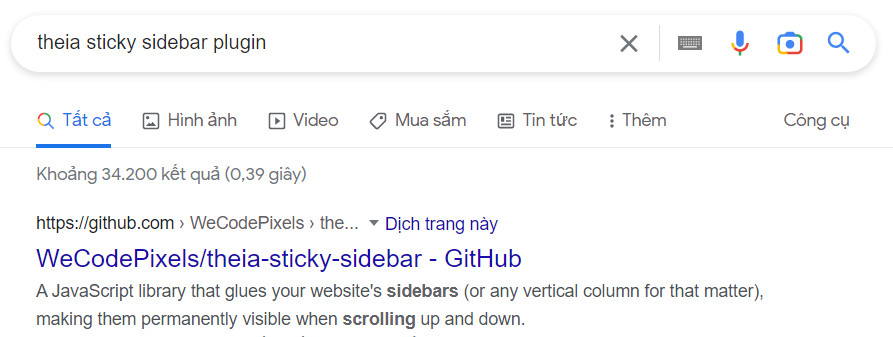
Cách làm này dựa trên một mã nguồn mở có tên Theia, được tác giả chia sẻ miễn phí trên nền tảng GitHub, bạn có thể tải về toàn bộ mã nguồn này từ trang chủ:

Đây là một mã nguồn mở rất nổi tiếng, rất nhiều các Theme cao cấp tại Themeforest đang tận dụng để tạo tính năng Sticky Widget cho Theme của họ. Đây chỉ là các đoạn code html, css, javascript đơn thuần nên bạn rất khó để sử dụng nếu không biết gì về Code. Rất may mắn là có một plugin tạo được Sticky Widget, không những thế nó còn miễn phí và có sẵn trên kho tải về của WordPress mặc định.
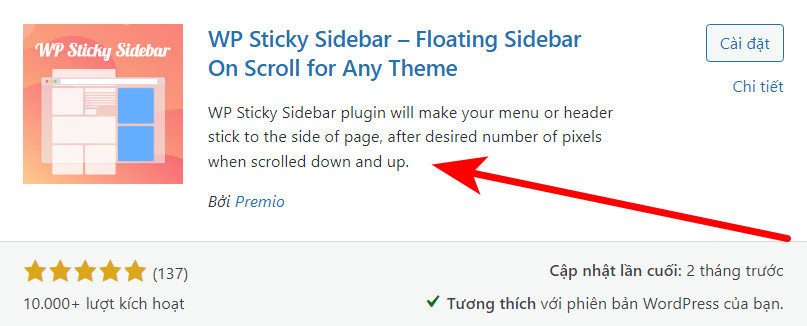
Bạn mở trang quản trị Admin lên, chọn Plugin / Cài mới và gõ dòng này vào để tìm kiếm plugin: WP Sticky Sidebar

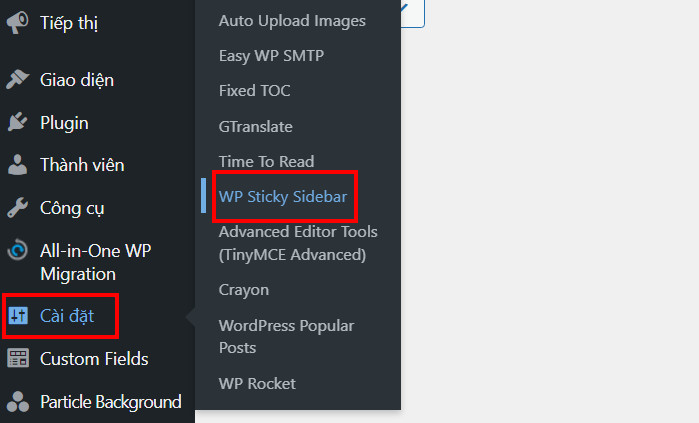
Mở cài đặt của plugin lên bằng cách vào đường dẫn: Cài đặt / WP Sticky Sidebar:

Trong giao diện bị khóa khá nhiều tính năng, bạn cần mua bản Pro để mở khóa tất cả, nhưng đừng quá lo lắng, các tính năng miễn phí là quá đủ cho bạn dùng, Plugin này phát huy gần như mọi tác dụng khi dùng nó ở bản Free.
Để cấu hình cài đặt, bạn thiết lập theo các bước bên dưới, trong đó bạn có thể thay class bằng ID đều được

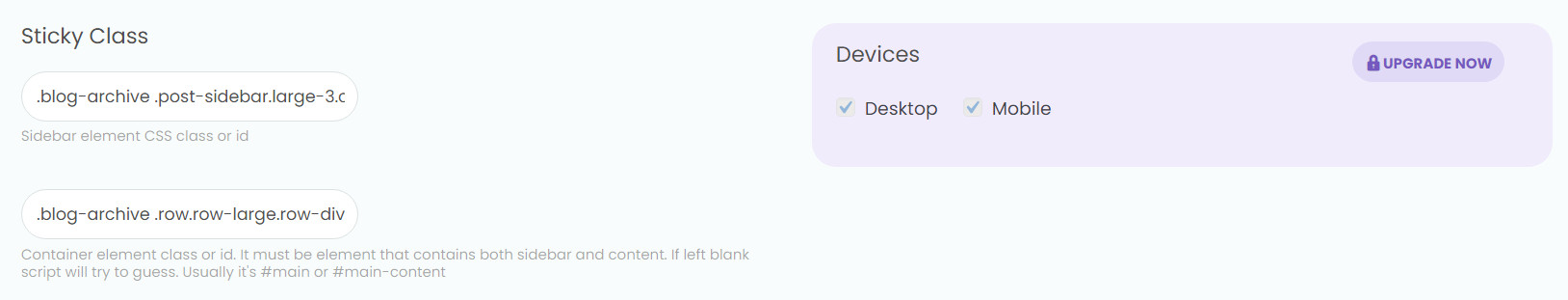
- Sticky Class (dòng thứ nhất): Điền tên Class bao ngoài của Widget bạn đang dùng, phân cách các class bởi dấu phẩy. Tên class phụ thuộc vào loại theme của website, mỗi theme khác nhau sẽ được đặt tên phần này khác nhau. Trong trường hợp của mình dùng theme Flatsome cho nên mình điền thông số như thế này, đây cũng là tên class bao quanh widget của mình:
|
1
2
3
|
div.post–sidebar.large–3.col, .category–page–row .col.large–3.hide–for–medium, .post–sidebar.large–3.col
|
- Sticky Class (dòng thứ 2): Điền tên class Cha bao ngoài Widget và Nội dung, phân cách các class bởi dấu phẩy. Class bao ngoài Widget là Class cha của nội dung và class cha của Widget. “Nội dung” mình nhắc đến ở đây không phải nội dung bên trong widget, mà là nội dung ngang hàng với widget, cả nội dung và widget là con của class Cha. Nếu bạn đang dùng Flatsome, điền đoạn code này vào dòng thứ 2:
|
1
2
3
|
.row.category–page–row, div.blog–single .row.row–large.row–divided, .blog–archive .row.row–large.row–divided
|
Chú ý: Trong bài này mình lấy ví dụ sẽ áp dụng cho trang Blog của Theme Flatsome, trang sản phẩm của Flatsome cũng có widget và cách làm tương tự, bạn chỉ cần tìm đúng class tương ứng giống như trên mình hướng dẫn. Các theme khác cũng áp dụng hoàn toàn giống nhé.
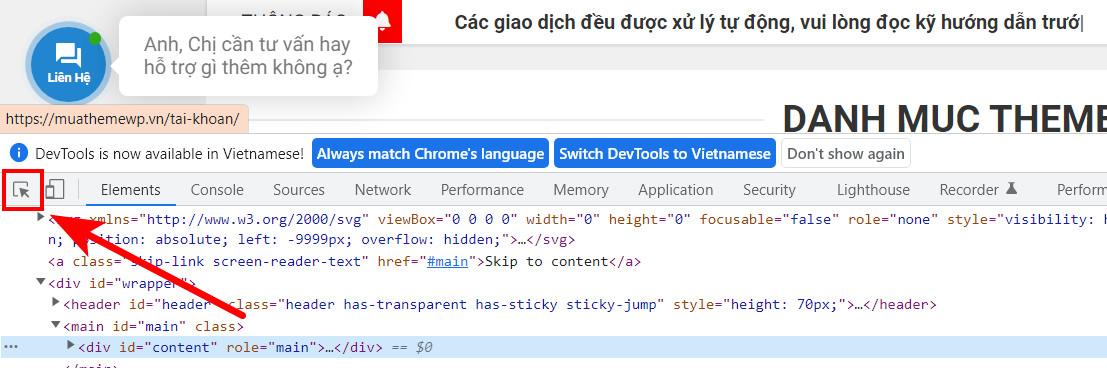
Để biết đâu là class cần tìm, bạn bấm tổ hợp phím Ctrl + Shift + I để mở chế độ nhà phát triển trên trình duyệt Chrome, bấm biểu tượng hình mũi tên để tìm class, di chuột đến nơi bạn cần tìm class. Dưới đây là các class bạn dễ dàng thấy được (áp dụng cho Theme Flastome, theme khác tương tự):
- Mở chế độ nhà phát triển:

- Chọn và copy tên class của widget:

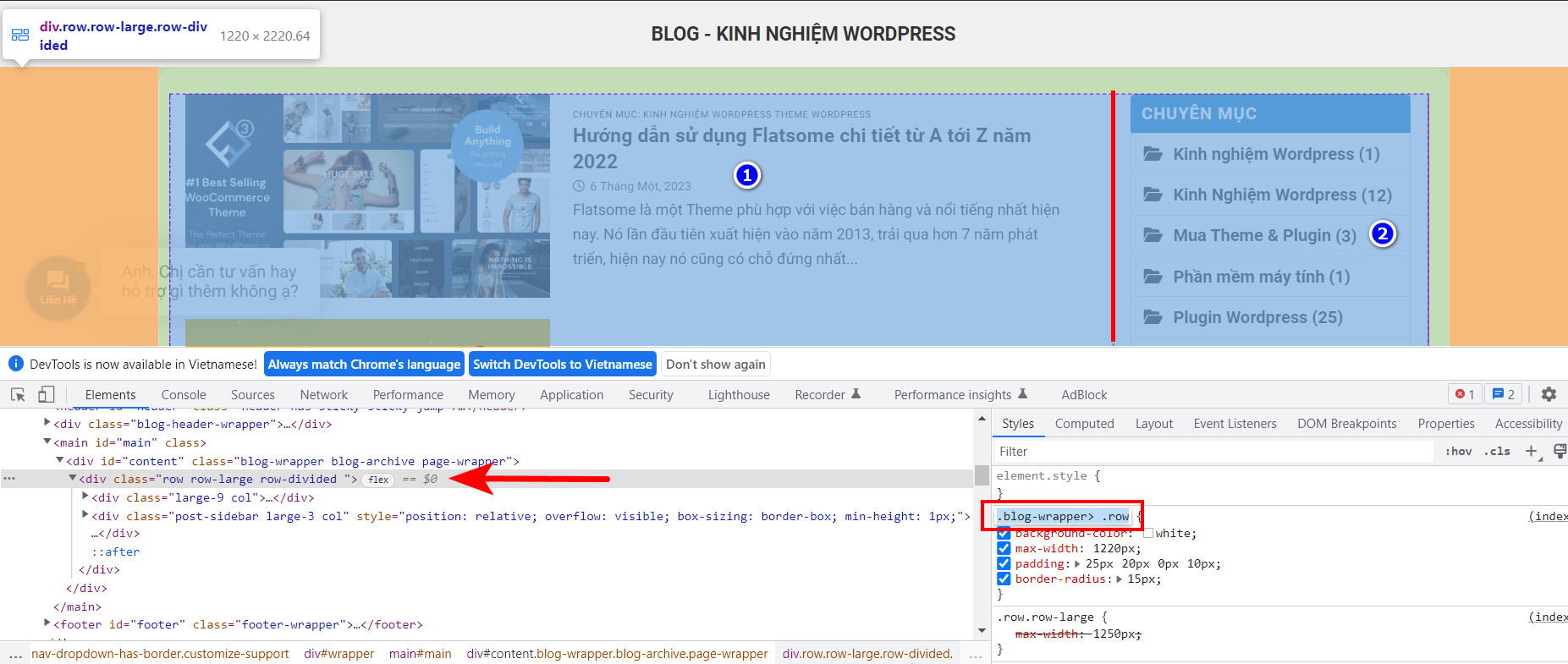
- Chọn và Copy class cha bao ngoài Widget và nội dung:

Trong đó: số 1 là class của nội dung (bên trái), số 2 là class của widget (bên phải), class cha sẽ là class bao ngoài hai thằng này (được đánh dấu mũi tên).
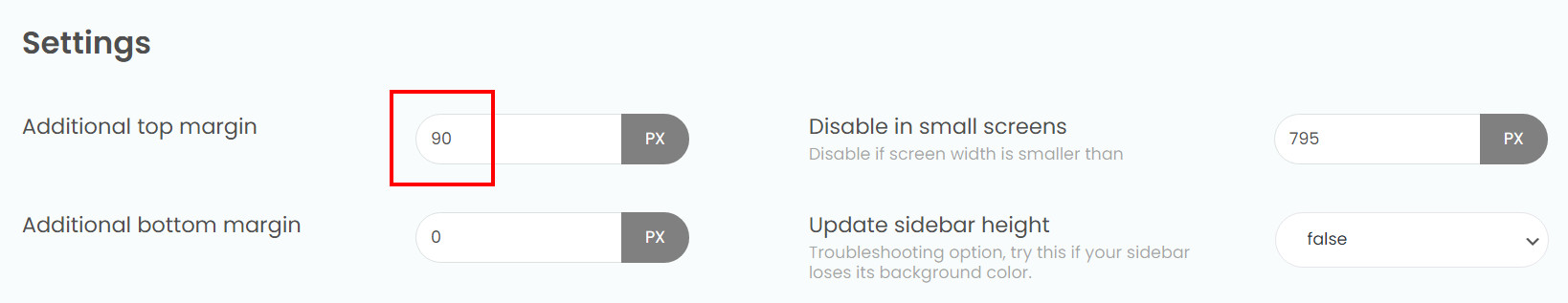
3. Đến phần Setting: tại dòng Additional top margin, bạn điền vào khoảng cách từ phía trên màn hình đến widget, bạn lấy chiều cao của thanh menu trên cùng để ước lượng nhé, thường chúng ta sẽ lấy nó cao hơn một chút so với thanh menu chính ở trên cùng. Trong trường hợp của mình thanh menu cao khoảng 120px, mình sẽ điền giá trị 140px vào để hở một khoảng cách bên trên Widget cho nó đẹp và không bị ghi đè nhé.

Mọi phần còn lại giữ nguyên không điều chỉnh
Ok vậy là xong rồi, chúc bạn thành công!
Kết luận
Sticky Sidebar hày Sticky Widget rất đẹp, không phải theme nào cũng được tích hợp sẵn, trong bài này mình đã hướng dẫn bạn chi tiết cách tạo một Sticky Widget sử dụng Plugin WP Sticky Sidebar, hi vọng nó có ích cho bạn, hẹn gặp lại trong các bài viết tiếp theo.
- Chia sẻ Unlimited Elements Elementor miễn phí có Key bản sạch 100%
- Chia sẻ ProductX Pro 2023: Tùy biến trang Sản phẩm bá đạo
- Tải Astra Premium Starter Templates miễn phí có Key mới nhất
- Chia sẻ Theme Francesca khóa học trị giá 80$ của Themeforest
- Hướng dẫn cài Theme (Mẫu giao diện) lên hosting với Duplicator